The second option in the customize menu on the left, Site Identity allows you to change the site name displayed at the top of the page also on the left and the smaller tagline displayed on the right of this theme.
Note the “>” symbol on the right indicating a sub-menu. When you click on this item, it will expand this option allowing you to enter the changes. The site design is shown on the right. You may be tempted to change “My CMS” to your company name! However, the site title is a <h1> tag. The H1 tag plays an important part in search engine optimisation so it is better to use words here that people might enter in Bing or Google to find your site. For example, for a site about chocolate widgets it is better to put Chocolate Widgets as the title than the more obscure “Fred Bloggs Limited” that NO ONE will enter when searching for chocolate widgets. This site is about selling a product not highlighting a company unless branding is important. Your focus should be on the former not the latter.
-
Change the Site title to “Chocolate Widgets Sweets”
-
Change the tagline to “A delicious sweet to die for”
You should see the change immediately appear in the right panel web site design.
The Site Icon is self-explanatory. It used as a browser and app icon for your site. Icons must be square, and at least 512px wide and tall. You might come back and add the icon later after seeing how to upload and image to your site.
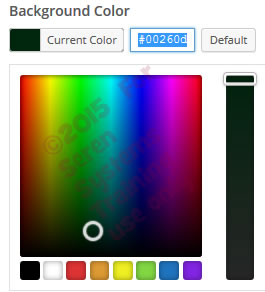
Now try changing the background colour and see the effect
Click on “Colors” button, then select a colour. Here I’ve chosen a brown colour. Note the code #00260d, this is the “computer code number” for the brown I’ve chosen. Once you settle for a colour it’s worth knowing this code to set other things, such as fonts, to the same exact colour.
Header Image
There are several supplied with the theme, but you will probably want to use your own. The image should be 940 x 198 pixels in size. For this tutorial an image called chocwidgets.jpg has been supplied.
-
Click on the custimize menu option “Header Image.” You will be present with the theme’s selection, if present. All you need to do is click on one of them and the header image will change. Try it out now.
-
Click on the “add new image” button
-
Click on Select Files
-
Simply browse your PC, in the normal windows way, for the file, in this case “chocwidgets.jpg” and select it and click on “ open.”
-
If successful you will get the Choose Image Screen with your new image already selected with a tick. Note on the left hand side you can delete or edit this image. There is also a section called ‘alt text’ will allows a text description. This is used by visually impaired users and search engines for SEO, but for the moment simply select “Select and crop”
-
Then skip cropping as the image is the right size.
Now you should see the changes to the website design. The brown colour of the image supplied was set to the colour code #00260d to match the chocolate background colour. Click on the menu option “Header Image” to close the header image management window.
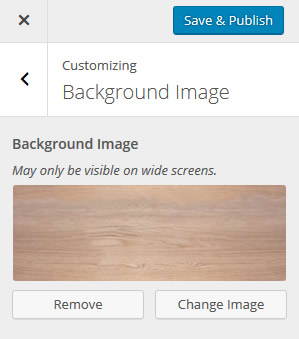
Background image sub menu option
This works in a similar way to the header image. It basically allows you to use an image to replace the background colour (brown) that we selected earlier. The example we will use is called desk.jpg.
Download it to your PC then simply click on the select image button and add the image to the media library as before and like you did for the header.
Some themes may have supplied you with a set of backgrounds that you can chose from.
The image shows the desk background has been loaded.

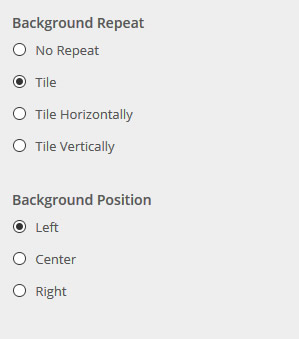
The repeat options allow you to use a smaller image and repeat it horizontally, vertically or both. This means a smaller background image can be loaded and thus allow the page to load quicker.
The Background Position is suitable where you are not repeating the image and wish to position in on the web page. Sometimes you can repeat and image horizontally or vertically and set the edge colour to merge into the background colour.
The Scroll option allows your image to either move as your page scrolls or remain fixed.
To begin with the best thing to do is to experiment with these settings.
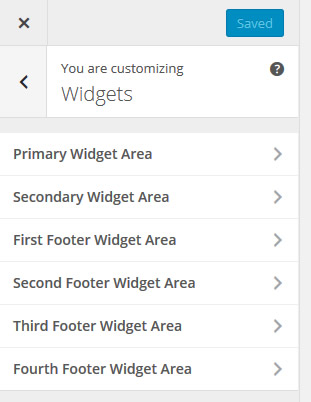
Widgets
Widgets can add static and/or dynamic content, such as an RSS feed, tag cloud, latest post, sign-in page link, a text box, calandrto areas of your theme that can accept them, for examples the sidebar, header or footer if present.

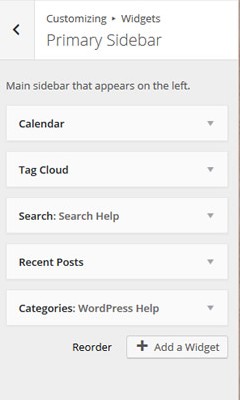
Note the presence of Widget areas vary from theme to theme. In the case of the 2010, as in this image, there are several. The theme contains a page template for a two column layout, the left for main content and right hand one for widgets, like a calendar or website search box. This right column is the primary widget area. To make a widget appear area from the ones your site posesses you can simply click on the chosen the widget area from the menu above e.g. Primary Widget area:

Simply click reorder and drag rthe widgets round to reorder them or click on “Add a Widget” to one from the widgets your developer or them have provided. Widgets can be obtained online from developers or can be coded. Writing them involves computer programming ‘for real’ so it’s not something to get into at this stage.
Don’t forget to print save or done as required to complete any changes.
To finish
![]()
Hover over “Chocolate Widgets Sweets” in the top menu and choose Dashboard from the drop down to finish this exercise. This is a useful shortcut menu of common menu choices.
Prev – 03 Themes Next – 05 Plugins
Prefer to be tutored?
Why not try one of our one to one sessions or timtabled courses? From £100 per day at your site…
Where?
WordPress training course can be supplied nationwide individually or as a bespoke course for a group.
South West Midlands: Worcester, Hereford, Tewksbury, Gloucester, Cheltenham, Lydney, Coleford, Newent, Ross-on-wye, Ledbury, Malvern, Evesham
South Wales: Abergavenny, Cwmbran, Pontypool, Caldicot, Penarth, Barry, Llantrisant, Caerphilly, Monmouth, Cardiff, Newport, Chepstow
South West: Exeter, Plymouth, Okehampton, Bodmin, Tavistock, Truro, Newton Abbot, Torquay, Totnes